While programming an application Ajax should be used upto a level where it doesn’t confuse the users by offering too many controls to deal with. Ajax should be used in Interactive solutions for lightboxes, form validation, navigation, search, tooltips and tables are developed using Ajax libraries and nifty Ajax scripts. Following is the list of most popular AJAX & JavaScript programs which are used in many famous web applications. I suggest to read their manual carefully before using in your commercial project.
1. AJAX Instant Messenger
Ajax instant messenger is a browser-based instant messaging client. You can use it for chat application as It uses AJAX to create a near real-time IM environment that can be used in conjunction with community, intranet, and social websites. No refreshing of the page is ever needed for this “web application” to work, as everything is updated in real-time via JavaScript. Its FREE

2. Custom Checkbox with jQuery
This script provides you with the ability to customize the design of checkboxes in your web forms. You can use the default skin and the Safari skin which are provided with the package.

3. Oversized Sliding Tabs
Sliding Tabs is a mootools 1.11 plugin which adds a pretty neat effect. It’s a clone of something seen on Panic Software’s Coda site, which in turn is very heavily inspired by a widget used in the iTunes Music Store. Similar jQuery solution.

4. Mocha UI
Mocha is a web applications user interface library built on the Mootools javascript framework. The Mocha GUI components are made with <canvas> tag graphics.

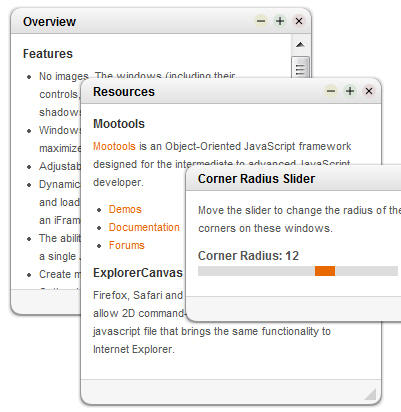
5. An Accessible Slider
Filamentgroup designed and developed an interface that required a slider control, which allows users to choose one or a range of values on a continuum. Values on a slider can represent anything from hours on a clock to the volume on a music player to a complex, proprietary data set. In its simplest form, the slider is displayed as an axis of values with a handle to drag and select a value, or two handles for selecting a range.

6. Coda Popup Bubbles
“When you move the mouse over the popup, this triggers a mouseout on the image used to trigger the popup being shown. I’ll explain (carefully) how to make sure the effect doesn’t fail in this situation.”

7. FancyUpload
FancyUpload is a file-input replacement which features an unobtrusive, multiple-file selection menu and queued upload with an animated progress bar. It is easy to setup, is server independent, completely styleable via CSS and XHTML and uses MooTools to work in all modern browsers

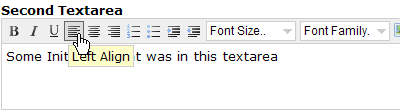
8. Rich Text Editor
The Rich Text Editor is a UI control that replaces a standard HTML textarea. It allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text, and drag-and-drop inclusion and sizing of images. The Rich Text Editor’s Toolbar is extensible via a plugin architecture so that advanced implementations can achieve a high degree of customization. The tool is based upon Yahoo UI Library.
9. Facebook Style Input Box
The approach to re-create the autocomplete method of adding multiple recipients to messages used on Facebook. “I’d seen it in Facebook before, which has a really decent implementation of this concept (it work well, but it doesn’t respect any modern programming principles; basically, it’s a big tag soup with lots of inline Javascript)”
10. Ext JS – JavaScript Library
An extensive JavaScript-Framework with numerous modules and components such as tables, trees, windows, layouts, forms, and tabs. All of them look as if they’ve been used in standard desktop-applications. Extremely useful and widely used.
11. iCarousel
iCarousel is an open source (free) javascript tool for creating carousel like widgets. iCarousel is compatible and tested in Internet Explorer, Firefox (and its mozilla friends), Opera and Safari, but it should work in other browsers too.
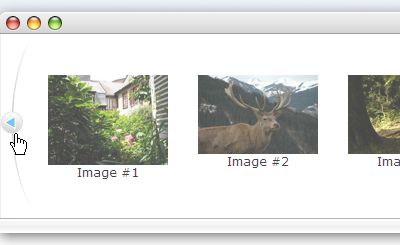
12. Product Slider
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items.
13. Moo Wheel
The purpose of this script is to provide a unique and elegant way to visualize data using Javascript and the <canvas>-object. This type of visualization can be used to display connections between many different objects, be them people, places, things, or otherwise. The script is licensed under an MIT-style license. Great if you want to show how friends are connected in your social application.
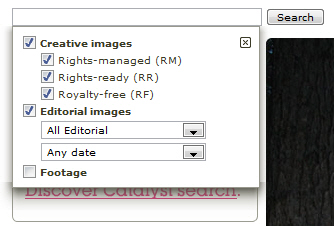
14. Gettyone Search Options Menu
Learn how to implement a Gettyone-like search options menu which display a layer with some search options below the input search field, when an user click on the input field to searching for something.
15. Taggify Tooltips
This post demonstrates how you can use Taggify widget to enhance your blog with the functionality to show popup tooltips for parts of your images.
16. Relay – Ajax Directory Manager
Relay is an Ajax-powered file management library. It has a multi-user access restriction, allowing the administrator to control user access to uploaded files. Features: drag-n-drop files and folders, dynamic loading file structure, upload progress bar, thumbnail view, including pdf and multiple users & accounts.
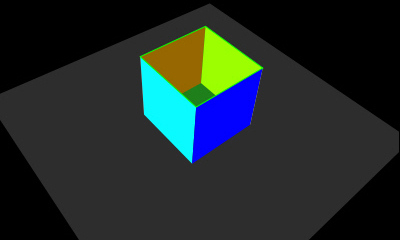
17. Moo Canvas
Modern browser support the <canvas> tag to allow 2D command-based drawing. This script provides the third dimension, allowing for browser drawing with pure JavaScript. To use, web developers only need to include a single script tag in their existing web pages.
18. qGallery
qGallery is a Prototype-based gallery script which automatically takes care of the image processing, offers multipple viewing modes and comes with a number of transition effects. qGallery isfree for personal use
19. GlassBox
GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and “Flash-like” effects. Take a look at the site itself: you can use the keyboard navigation: Keys 1-8 (display page), arrows left/right (previous/next page) and arrows up/down (Scroll content).
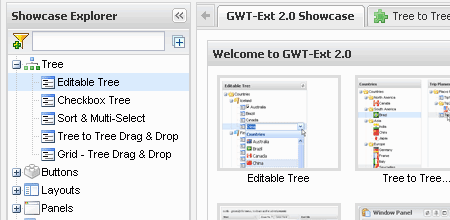
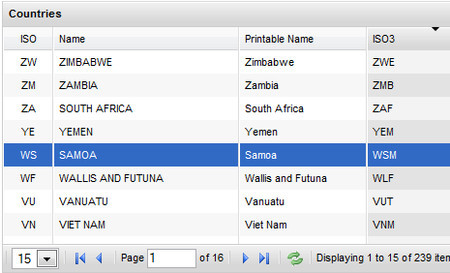
20. GWT-Ext Widget Library
GWT-Ext is a powerful widget library that provides rich widgets like Grid with sort, paging and filtering, Tree’s with Drag & Drop support, highly customizable ComboBoxes, Tab Panels, Menus & Toolbars, Dialogs, Forms and a lot more right out of the box with a powerful and easy to use API. It uses GWT and Ext.
21. Amberjack
Amberjack is a lightweight Open Source library, enabling you to create site tours. The JavaScript library is lightweight (~4K), stable, LGPL licensed, browser compatible, set up in 2 minutes & super-easy to customize.
22. Flexigrid
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
23. Masked Input Plugin
A masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc). It has been tested on Internet Explorer 6/7, Firefox 1.5/2, Safari, and Opera.
24. cforms II
cforms is a plugin for WordPress, offering convenient deployment of multiple contact forms throughout your blog or even on the same page. The form submission utilizes AJAX, falls back, however, to a standard method in case AJAX/Javascript is not supported or disabled.
25. NicEdit
NicEdit is a Javascript/AJAX inline content editor to allow easy editing of web site content on the fly in the browser. It integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
26. Mootools animated sidebar menu
This tutorial explains how to implement an animated menu using mootools. You can see how it works directly from mootools site.
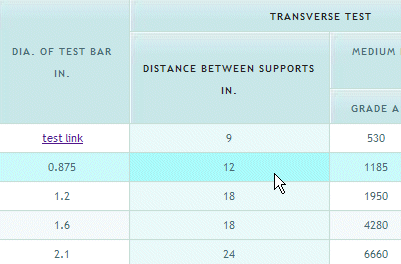
27. Creating a table with dynamically highlighted columns
There is a number of impressive things happening within this small area.
28. LiveValidation
LiveValidation is a small open source javascript library built for giving users real-time validation information as they fill out forms. Not only that, but it serves as a sophisticated validation library for any validations you need to make elsewhere in your javascript, it is not just limited to form fields.
29. Unobtrusive Table Actions Script
An attempt at writing an unobtrusive (and fast) script that adds commonly required “actions” to data tables. Can Zebra stripe the table. And supports row hover, column hover and cell hover effects
30. Tablecloth
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables that your visitors will love 🙂 Try to mouseover or click on a table below.
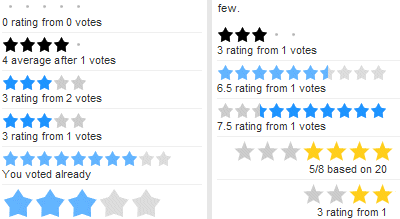
31. Starbox
Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework. For some extra effects you can add Scriptaculous as well. Check the demos below to see what Starbox is all about and read on for more information on how to customize your own Starboxes.
32. FancyForm
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It’s easy to use and degrades gracefully on all older, non-supporting browsers.
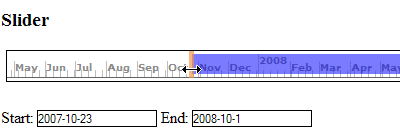
33. The sliding Date-Picker
Due to the development of Qash.nl, a Dutch personal finance website full of cool javascript features, it’s somewhat quiet around here. But to keep you satisfied, we present the sliding date-picker. This element enables you to pick dates with a simple slider bar. By dragging the bar over the time-line, the dates change instantly.
34. Style Your Website’s Search Field with JS/CSS
Continuing to provide unobtrusive solutions, CSSG is happy to present SearchField. It serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup. It features plug & play onfocus and onblur behaviors and auto suggestion like you’ve never seen before.
35. minishowcase
minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX that allows you to easily show your images online, without complex databases or coding, allowing to have an up-and-running gallery in a few minutes.
36. Carousel
Prototype UI. Carousel are great to display a large set of data like images.
37. Displaying source code with Ajax
The script fires off an Ajax request, gets the document the link points to, replaces the special characters and adds line numbers.
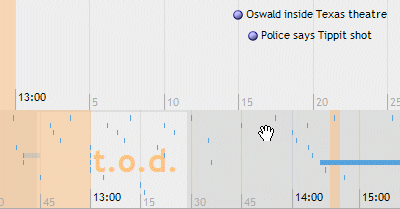
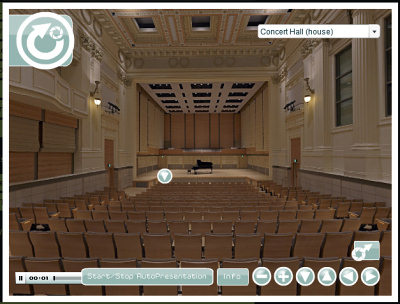
38. Timeline
Timeline is a DHTML-based AJAXy widget for visualizing time-based events. It is like Google Maps for time-based information. Below is a live example that you can play with. Pan the timeline by dragging it horizontally.
39. mooSlideBox 3
The mooSlideBox v3 is a small and slim ajax based extension or replacement of the common “lightbox” that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.
40. jsProgressBarHandler (Dynamic Unobtrusive Javascript Progress/Percentage Bar)
jsProgressBarHandler is a Javascript based Percentage Bar / Progress Bar, inspired upon JS-code by WebAppers and CSS-code by Bare Naked App. Next to a structural rewrite of the WebAppers code, this javascript progress bar can easily be extended and tweaked just by setting a few parameters.
41. mooSocialize – ajax based social bookmark widget
Enough of having to submit interesting articles by hand to your favorite social networks and newsgroups? Then this is for you. Based on ajax, this small widget allows to integrate many many bookmarks for every post on your blog, website etc.
42. CNN Style Scrolling Ticker with the Marquee Toolkit Control
Besides scrolling the items from right to left, the liScroll plugin supports two additional features
43. Cornerz
Bullet Proof Corners plugin for jQuery using Canvas/VML
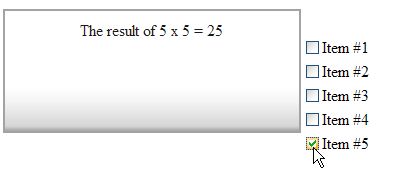
44. CheckBoxList hover extender
“We created an AJAX Control Toolkit Extender that asynchronously calls a web service method (or a page method) to obtain the information displayed in the popup control, when the user hovers over an item.”
45. lightWindow
Another script you can use to integrate lightboxes and online-galleries in your web-pages. This lightweight script supports 5 different types of Media: Pages, Inline Content, Media (movies, SWF, etc), images (galleries, single), External Websites (via IFrame). Photo: Patrick Cheatham.
46. Lightview
Lightview was built to change the way you overlay content on a website. Works on all modern browsers
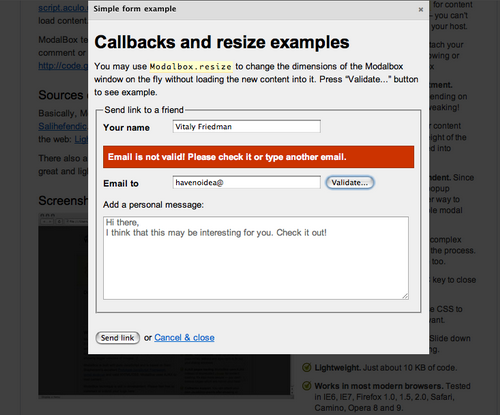
47. ModalBox
ModalBox is a JavaScript technique for creating modern modal dialogs or even wizards (sequences of dialogs) without using conventional pop-ups and page reloads.
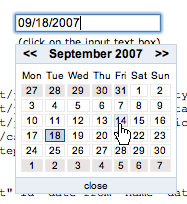
48. DatePicker using Prototype and Scriptaculous
An unobtrusive and flexible date picker widget which uses Prototype and Scriptaculous libraries. 52 More Calendars and Date Picker Designs.
49. New unobtrusive dynamic flickr badge
A compact Flickr-Badge for presentation of Flickr-images with a navigation option.
50. 13 Awesome Javascript CSS Menus
13 “fresh” JavaScript+CSS-based navigation menus in a brief overview. Among other things Slashdot Menu and Sexy Sliding Menu displayed below.
You can see all the above used in one or other websites. They can help save your development time & cost. If you like this post kindly subscribe to our RSS. Please share how these scripts programs have helped you in your web application development. You may also be interested in our older post 20 MooTools Tutorials and Examples